
Coole Webseiten in 2024
Im Design entstehen in 2024 spannende neue coole Webseiten Trends. Es geht nicht mehr nur um die Gestaltung optisch ansprechender Seiten. Stattdessen geht es noch mehr darum, Erlebnisse zu schaffen, die begeistern und inspirieren.
Die neuen Technologien ermöglichen das Nutzerverhalten und -engagement noch stärker in den Mittelpunkt zu rücken. Die Trends des Jahres 2024 werden unsere Vorstellungen von digitaler Ästhetik und Funktionalität neu definieren.
Reichhaltigere Grafiken
Im Jahr 2024 werden wir vermehrt Websites mit reichhaltigeren Grafiken sehen. Coole Webseiten werden voller Komplexität, Farben, Texturen und Muster sein, um ein noch intensiveres Erlebnis für die Besucher zu schaffen.
Der minimalistisch Design- und Grafik-Ansatz, der in den letzten 10 Jahren vorherrschend war, wird mit einem intensiveren Nutzererlebnis ersetzt.
Die rasanten technischen Fortschritte in den letzten Jahren kombiniert mit höherer Computerleistung unterstützen Design-intensivere Websites. Designer und Entwickler erhalten mehr Freiheit in der Gestaltung und Erschaffung von Interaktionen. Neuere Dateiformate für Bilder und Videos, wie zum Beispiel WebP ermöglichen hochauflösende Bilder und komplizierte Animationen, die schnell laden und das Nutzererlebnis verbessern. Dadurch ist die Ästhetik eines Webdesigns weniger durch technische Möglichkeiten, Prozessoren und Webbrowser eingeschränkt.
Die Integration von Cloud-Computing wie bei Webflow und künstlicher Intelligenz in das Webdesign ermöglicht zudem dynamische, personalisierte Designelemente. Diese technologischen Fortschritte ermöglichen, visuell fesselnde und emotional ansprechende Websites zu erstellen, die nicht mehr durch langsame Ladezeiten und Leistungsprobleme beeinträchtigt werden.
KI-generierte Designs
Mit dem Aufkommen von KI können wir intuitive Antworten und gezielte Erlebnisse erwarten.
Die Integration von generativer Kunst und KI im Webdesign revolutioniert die digitale Landschaft. In den letzten zwei Jahren haben sich KI-generierte Designs weit verbreitet, und dieser Trend wird sich weiter durchsetzen. Die digitale Welt und die Designwelt wird sich im Jahr 2024 noch stärker verändern.
Die Möglichkeit, mithilfe von KI individuelle Grafiken auf der Grundlage von Nutzerdaten und Designsystemen zu erstellen, eröffnet neue Möglichkeiten für personalisierte Nutzererlebnisse. Anstatt dass jeder Nutzer den gleichen Inhalt hat, werden Websites nun dynamische und sich entwickelnde Inhalte enthalten, die auf individuellen Vorlieben basieren und Designs bieten, die für jeden Nutzer einzigartig und relevant sind.
Skeuomorphismus
Bei diesem Design-Trend werden realistische Texturen und Materialien verwendet, um ein haptisches Erlebnis zu schaffen.
Skeuomorphismus ist eine Gestaltungstechnik, bei der Objekte in ihrer Gestaltung die Form eines vertrauten Gegenstandes nachahmen. Der Zweck von Skeuomorphismus ist es, Designs in ihrer Gestaltung vertrauter wirken oder Gegenstände hochwertiger erscheinen zu lassen. Beispiele sind Möbel aus Lederimitat, Folien, die Holz nachahmen, eingeprägte Nähte bei Gummisohlen von Schuhen und Ähnliches.
Beim Skeuomorphismus im Webdesign geht es darum, Elemente zu schaffen, die in Aussehen, Haptik und Funktion ihren realen Gegenstücken ähneln und so eine vertraute und intuitive Benutzererfahrung bieten. So können die Benutzer schnell verstehen, wie sie mit den verschiedenen Elementen interagieren können, was die Benutzerfreundlichkeit erhöht.
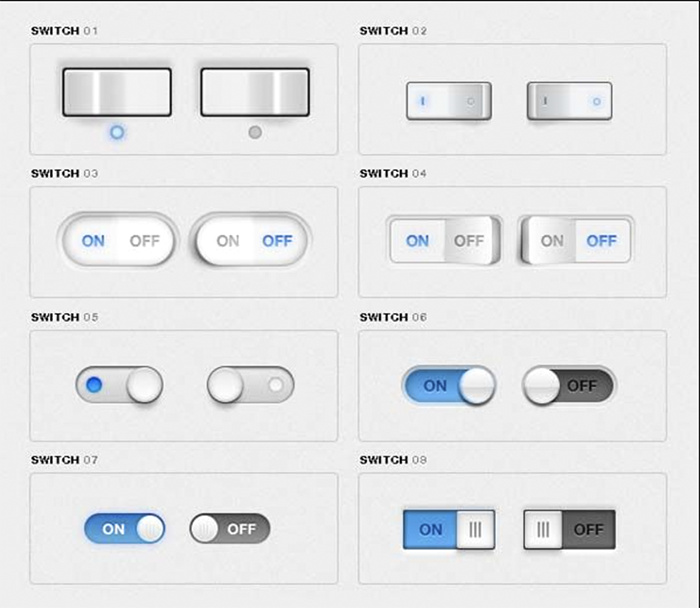
Die Wiederbelebung des Skeuomorphismus geht über bloße Nostalgie hinaus – sie ist eine emotionale Reaktion auf die Überdigitalisierung unseres Alltagslebens. Da sich ein Großteil unseres Lebens in einem virtuellen Raum abspielt, fühlen sich Menschen zunehmend zu Designs hingezogen, die eine vor-digitale Welt nachahmen. Und da es beim Skeuomorphismus um vertraute, nicht-digitale Elemente wie Schalter, Tasten und Regler geht, fühlen sich bestimmte Elemente wie Navigationsmenüs und Call-to-Action-Schaltflächen nahtloser und intuitiver an.

Parallaxer Bildlauf
Diese Technik erzeugt die Illusion von Tiefe und Bewegung, indem sich verschiedene Inhaltsebenen mit unterschiedlicher Geschwindigkeit bewegen.
Parallax Scrolling ist eine Technik, bei der sich der Hintergrundinhalt mit einer anderen Geschwindigkeit bewegt als der Vordergrundinhalt, wodurch die Illusion von Tiefe und ein dynamischeres visuelles Erlebnis entsteht. Diese kleine, aber wirkungsvolle Design-Animation verbessert das Storytelling, führt die Besucher durch die Website und erhöht das Engagement, indem es ein einzigartiges und interaktives Benutzererlebnis bietet.
Anstelle von statischen Designs und Bildern wird neu das parallaxe Scrolling auch mehr Live- und Videoinhalte einbeziehen.
Der moderne Parallaxen-Effekt, angereichert mit multimedialen Elementen, bietet ein höheres Maß an Engagement. Er verwandelt statische Seiten in fesselnde Erzählungen und macht die Reise der Besucher durch eine Website nicht nur informativ, sondern auch zu einem unterhaltsamen visuellen Abenteuer.
Typografische Entwicklung
Wir werden viel mehr Farbe, wilde typografische Texturen und Muster sehen.
Typografie ist nicht mehr nur ein Mittel, um eine Botschaft zu vermitteln, sondern ein aktives Designelement, das die Gesamtästhetik und Attraktivität einer Website verbessert.
Für das Jahr 2024 erwarten wir eine Mischung aus klassischen und modernen Schriftarten, großen und fetten Statement-Schriften und Experimenten mit überlappendem Text und gemischten Medien.
Animierte Texte erregen mehr Aufmerksamkeit und Botschaften werden dynamisch vermitteln. Text ist nicht mehr eine reine Informationsübermittlung, sondern wird zu einem ansprechenden visuellen Element.
Diese kinetische Typografie wird interaktiver und reagiert auf Benutzeraktionen mit anderen Designelementen, in dem ein kohärentes und immersives Erlebnis integriert wird. Sie wird eine Schlüsselrolle bei narrativen Designs spielen, insbesondere bei Landingpages und Kampagnen.
Die kinetische Typografie überzeugt durch Einfachheit, gute Lesbarkeit und Verständlichkeit und somit für Ausgewogenheit im Webdesigns.

Mikro-Interaktionen
Mikro-Interaktionen beziehen sich auf kleine, interaktive Elemente innerhalb einer Website, die auf Benutzeraktionen reagieren, z. B. wenn man mit der Maus über eine Schaltfläche fährt oder auf ein Symbol klickt. Diese Interaktionen sind oft sehr subtil, tragen aber zu einem hohen Maß an Engagement und Intuitivität bei.
Es ist zu erwarten, dass diese Interaktionen personalisierter und kontextbezogener werden und sich an das Verhalten und die Vorlieben der Benutzer anpassen, um ein intensiveres Erlebnis zu bieten.
Mikro-Interaktionen sind in der Lage, eine unterhaltsame und sinnvolle Interaktionen für den Benutzer zu erschaffen, die den Inhalt und das Design der Website ergänzen, jedoch nicht das gesamte Design dominieren.
Jahr-2000-Effekte
Die Nostalgie ist zurück. Dieses Jahr mit den Jahr-2000-Effekten. Sie erinnert an eine vor-digitale Welt, die mehr Einfachheit und weniger Komplexität verspricht.

Die gesamten Entwicklungen in Technik, Design und KI verspricht viel Spannendes und Neues in der visuellen Welt.

